フォーム制作時にラジオボタンとセレクトボックスを連動させたい、という機会がちょこちょこあるのでメモがてら記事にしてみようと思います!
動きのサンプルはこちらになります!
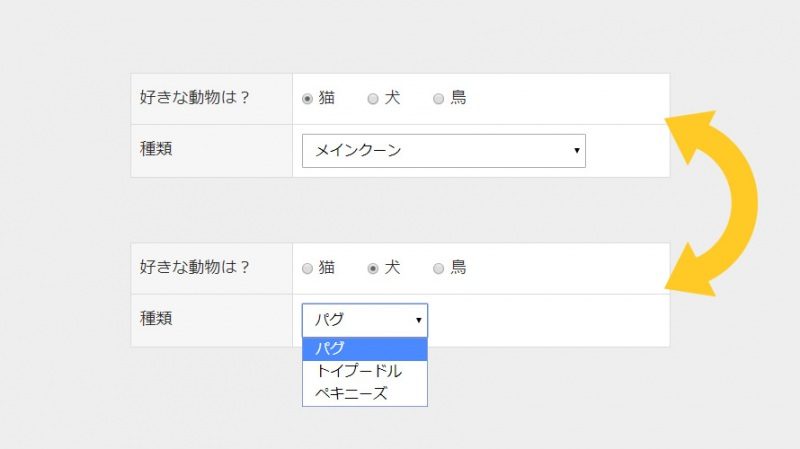
radioボタン選択時にselectボックスの内容を変更するサンプル
やることは単純に、radioの値を変更時にselectのoption中身を書き換える、という感じになります。
htmlソース
htmlはこちらになります。ラジオボタンとセレクトボックスを置いただけのものです。
<dl>
<dt>好きな動物は?</dt>
<dd>
<label><input type="radio" name="動物" value="猫"> 猫</label>
<label><input type="radio" name="動物" value="犬"> 犬</label>
<label><input type="radio" name="動物" value="鳥"> 鳥</label>
</dd>
<dt class="need">種類</dt>
<dd>
<select name="種類" class="input_m" id="variety">
</select>
</dd>
</dl>
JavaScript
動きの部分はこんな感じでつけてみました!
//selectに表示させたい項目を配列にぶちこむ
var neko = ['メインクーン','三毛猫','キジトラ','アビシニアン','ベンガル','ハチワレ','ペルシャ','スコティッシュフォールド','マンチカン','ノルウェージャンフォレストキャット','ソマリ','アメリカンカール','ラグドール','スフィンクス','エキゾチック','サバトラ','ムギワラ']
var inu = ['パグ','トイプードル','ペキニーズ']
var tori = ['オカメインコ','すずめ','カラス']
$('input[name="動物"]:radio').change(function(){ //nameが'動物'のラジオボタンの値が変更される度に実行
var animal = $(this).val(); //選択中のラジオボタンのvalueを変数animalに保存
if(animal == '猫') { //animalが'猫'の時に
courseOption(neko); //関数courseOption()に引数nekoを渡し実行
} else if(animal == '犬') { //animalが'犬'の時に
courseOption(inu); //関数courseOption()に引数inuを渡し実行
} else { //animalが'猫'・'犬'以外の時に(つまり鳥)
courseOption(tori); //関数courseOption()に引数toriを渡し実行
}
})
//配列の中身をselectのoptionとして配置
function courseOption(n) {
$('#variety option').remove(); //表示されているセレクトボックスのoptionを全て削除
//引数で渡す配列nの項目数分、#varietyに配列の中身をoptionとして追加
$.each(n, function(i){
$('#variety').append('<option value=' + n[i] + '>' + n[i] + '</option>');
})
}
これでラジオボタンで動物を選択すると、セレクトボックスで選択した動物の種類がオプションとして出てくるようになります!
各行にそれぞれコメントで説明を入れてみようと思ったのですが書いててよくわかんなくなりましたw




コメント